Was ist HTML?
HTML, oder Hypertext Markup Language, ist die Standard-Markupsprache für das Erstellen von Webseiten und Webanwendungen. Mit HTML können Webentwickler Struktur und Inhalt einer Webseite definieren, indem sie Elemente wie Überschriften, Absätze, Links und Bilder einfügen. Es ermöglicht die Erstellung von Hyperlinks, mit denen Nutzer zwischen verschiedenen Seiten navigieren können. Diese Elemente ermöglichen es, eine klare Gliederung und Benutzerführung zu erstellen, welche die Navigation erleichtert. HTML-Dokumente sind die Grundbausteine des Internets und werden von Webbrowsern interpretiert, um die visuelle Darstellung der Webseiten an die Benutzer zu liefern.
Wie funktioniert HTML? Struktur, Grundgerüst und Elemente
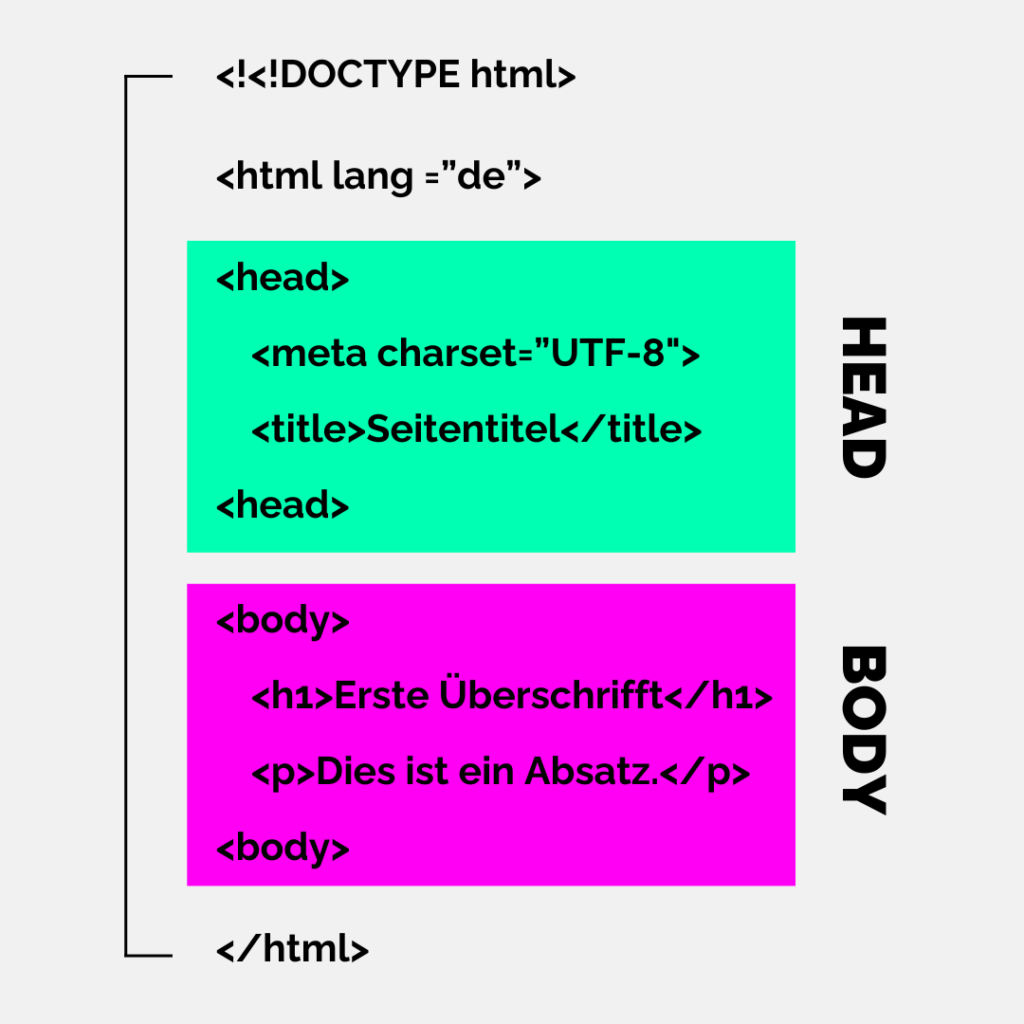
HTML funktioniert durch die Verwendung von Tags, die den Webbrowsern mitteilen, wie Inhalte angezeigt werden sollen. Ein typisches HTML-Dokument enthält das <html>-Tag, das <head>-Element für Metadaten und Skripte sowie das <body>-Element, in dem der sichtbare Inhalt der Webseite definiert wird. Innerhalb des Body-Bereichs können verschiedene Tags wie <p> für Absätze, <h1> bis <h6> für Überschriften und <a> für Links verwendet werden.
Grundlegende HTML-Elemente
Ein HTML-Dokument beginnt immer mit dem <!DOCTYPE html> Tag, das den Dokumenttyp angibt. Das Grundgerüst einer HTML-Seite umfasst <html>, <head> und <body> Tags. Der <head>-Bereich enthält Metainformationen wie den Titel der Seite und Links zu CSS-Dateien, während der <body>-Bereich den sichtbaren Inhalt der Seite enthält, einschliesslich Texte, Bilder und Links.

HTML ist die Grundlage für die Strukturierung und Darstellung von Webinhalten, wobei verschiedene Elemente genutzt werden, um unterschiedliche Inhaltsarten und Funktionen zu definieren. Um Ihnen den Einstieg zu erleichtern, stellen wir einige grundlegende HTML-Tags vor:
- <html>: Das Wurzelelement, das angibt, dass es sich um ein HTML-Dokument handelt.
- <head>: Enthält Metainformationen über das Dokument, wie den Titel und Link-Tags für externe Ressourcen.
- <title>: Definiert den Titel der Webseite, der in der Titelleiste des Browsers angezeigt wird.
- <body>: Der Hauptteil des Dokuments, der den sichtbaren Inhalt der Seite enthält.
- <h1> bis <h6>: Überschriftentags, die zur Strukturierung der Inhalte verwendet werden. <h1> stellt die wichtigste Überschrift dar.
- <p>: Definiert einen Absatz.
- <a>: Steht für einen Hyperlink, der es ermöglicht, von einer Seite zur anderen zu navigieren.
Neben diesen Elementen gibt es noch viele weitere wichtige HTML-Tags, die für die Gestaltung und Funktionalität von Webseiten entscheidend sind. Dazu gehören unter anderem <img> für Bilder, <b> für fett gedruckten Text, <div> für Abschnittscontainer, <table> für Tabellen, <i> für kursiven Text und <ul> für ungeordnete Listen. Diese Elemente erweitern die Möglichkeiten der Webgestaltung erheblich, indem sie zusätzliche Strukturierungs- und Formatierungsoptionen bieten.
Stukturierung und Semantik
Die Strukturierung und Semantik von Inhalten mit HTML ist entscheidend für die Erstellung klar verständlicher und zugänglicher Webseiten. Die Auswahl von HTML-Tags sollte nicht allein aufgrund ihres visuellen Ergebnisses erfolgen, sondern auch ihre Bedeutung für den Inhalt berücksichtigen. Dies steigert die Lesbarkeit der Webseite sowohl für Suchmaschinen als auch für Nutzer erheblich.
Eine effektive Strukturierung beginnt mit der Verwendung von Header-Tags (<h1> bis <h6>) zur Gliederung der Inhalte nach ihrer Wichtigkeit und Hierarchie. Der <h1>-Tag kennzeichnet beispielsweise die Hauptüberschrift der Seite, was für Suchmaschinen ein wichtiger Anhaltspunkt ist, um den Hauptfokus der Seite zu verstehen. Weitere strukturelle Elemente wie <p> für Absätze, <ul> und <ol> für Listen, sowie <table> für Tabellen tragen dazu bei, die Informationen auf der Seite logisch und übersichtlich zu organisieren.
Die semantische Auszeichnung geht über die reine Strukturierung hinaus und verleiht dem Inhalt eine zusätzliche Bedeutungsebene. Tags wie <article>, <section>, <aside>, und <nav> helfen dabei, die Rolle bestimmter Inhaltsblöcke innerhalb des Dokuments zu definieren. Die Verwendung semantischer HTML-Elemente fördert das Verständnis der Webseite durch Screenreader und Suchmaschinen. Zudem erleichtert es die Anpassung der Inhalte an unterschiedliche Ausgabegeräte, was im Rahmen des Responsive Designs besonders wichtig ist.
Durch die bewusste Auswahl und Anwendung von HTML-Tags nach ihrer semantischen Bedeutung stellen Sie sicher, dass Ihre Webseiten sowohl für Nutzer als auch für Suchmaschinen optimiert sind. Dies trägt massgeblich zu einer verbesserten Nutzererfahrung und einer stärkeren SEO-Performance bei.
Ist HTML eine Programmiersprache?
Nein, HTML ist keine Programmiersprache, sondern eine Auszeichnungssprache. Sie dient dazu, die Struktur und das Layout von Webinhalten zu definieren. Im Gegensatz zu JavaScript oder PHP enthält sie jedoch keine Logik oder Algorithmen, die für Programmiersprachen typisch sind.
Was ist der Unterschied zwischen HTML, CSS und JavaScript?
- HTML wird verwendet, um die Struktur und den Inhalt einer Webseite zu definieren.
- CSS (Cascading Style Sheets) ist eine Stylesheet-Sprache, die das Aussehen und Layout von Webseiten gestaltet, einschliesslich Farben, Schriftarten und Layouts.
- JavaScript ist eine Skriptsprache, die verwendet wird, um interaktive Elemente auf Webseiten zu erstellen, wie z.B. Spiele, Reaktionen auf Benutzeraktionen und dynamische Datenaktualisierungen.
Diese Technologien arbeiten zusammen, um moderne Webseiten und Anwendungen zu erstellen, wobei HTML die Basis bildet, CSS das visuelle Webdesign definiert und JavaScript Interaktivität und Dynamik hinzufügt.
Warum ist HTML wichtig für SEO?
SEO ist ein wesentlicher Bestandteil des Online Marketings, der darauf abzielt, die Sichtbarkeit einer Website in den Suchmaschinenergebnisseiten (SERPs) zu verbessern. HTML spielt dabei eine entscheidende Rolle. Sauberer und semantisch korrekter HTML-Code erleichtert Suchmaschinen das Crawling und Indexieren von Webseiten. Elemente wie Titeltags, Meta-Beschreibungen, Header-Tags und strukturierte Daten helfen Suchmaschinen, den Inhalt und Kontext einer Seite besser zu erfassen, was zu einer besseren Platzierung führen kann.
Tipps für den Einsatz von HTML in der SEO-Strategie
Die Optimierung Ihrer Website für Suchmaschinen ist ein wichtiger Schritt, um die Sichtbarkeit Ihrer Inhalte im Internet zu verbessern. Eine effektive SEO-Strategie beginnt mit der fundierten Anwendung von HTML. Durch den gezielten Einsatz von HTML-Tags können Sie die Struktur Ihrer Webseiten klar kommunizieren, was die Grundlage für ein besseres Ranking in den Suchergebnissen bildet. Hier sind einige bewährte Tipps, wie Sie HTML in Ihrer SEO-Strategie optimal nutzen können:
- Verwenden Sie semantische HTML-Tags: Dies hilft Suchmaschinen, die Struktur Ihrer Seite und die Bedeutung ihrer Inhalte zu verstehen.
- Optimieren Sie die <title> und <meta> Tags: Diese Elemente sind entscheidend für die OnPage-SEO, da sie in den Suchergebnissen angezeigt werden.
- Strukturieren Sie Ihre Inhalte mit Header-Tags: Eine logische Hierarchie mit <h1> bis <h6> verbessert die Lesbarkeit für Suchmaschinen und Nutzer.
- Nutzen Sie Alt-Texte für Bilder: Beschreibungen für Bilder (<img>-Tag) verbessern die Zugänglichkeit und die Bildsuche.
Fazit
HTML bildet den Grundstein des Web Developments und ist unerlässlich für die Erstellung strukturierter, zugänglicher und SEO-optimierter Websites. Durch den Einsatz von Tags und Elementen ermöglicht HTML Webentwicklern, Inhalte klar zu strukturieren und benutzerfreundliche Seiten zu erstellen, die nicht nur für Menschen, sondern auch für Suchmaschinen leicht verständlich sind. Die Kombination aus semantisch korrektem HTML, CSS für das Styling und JavaScript für interaktive Elemente ermöglicht die Entwicklung moderner Webanwendungen, die den heutigen Anforderungen an Design und Funktionalität gerecht werden. HTML ist daher mehr als nur Code; es ist die Sprache des Internets, die es uns ermöglicht, Informationen weltweit zugänglich zu machen. Für den Erfolg im Bereich Web Development und die Optimierung für Suchmaschinen ist ein fundiertes Verständnis von HTML unerlässlich. ONELINE unterstützt Sie dabei, Ihr Web Development zu optimieren und Ihre Online-Präsenz durch effektives SEO zu stärken, um so die Sichtbarkeit und Erreichbarkeit Ihrer Website zu verbessern.